Sample
管理画面の記事編集のサンプルです。
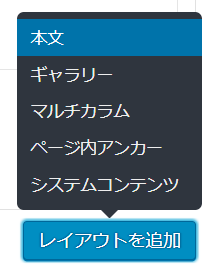
編集画面ではまず「レイアウトを追加」から「本文」を選択してビジュアルエディターを表示してください。

ビジュアルエディター

見出し
ビジュアルエディターで選択できる「見出し」のデザインは以下の通りです。

見出し2
見出し3
見出し4
見出し5
リスト
![]()
- 番号なしリスト
- 番号なしリスト
- 番号なしリスト
- 番号なしリスト(白丸)
- 番号なしリスト(白丸)
- 番号なしリスト(白丸)
- 番号なしリスト(黒丸)
- 番号なしリスト(黒丸)
- 番号なしリスト(黒丸)
- 番号なしリスト(四角)
- 番号なしリスト(四角)
- 番号なしリスト(四角)
- 番号付きリスト
- 番号付きリスト
- 番号付きリスト
ボタン
要素にclassを追加することでボタンになります。
※classの追加はエディターの「テキスト」モードをご利用下さい。
カラー
class="btn btn-purple"
class="btn btn-light-purple"
class="btn btn-gold"
サイズ
btn-exを付加すると大サイズになります。
class="btn btn-purple btn-ex"
class="btn btn-light-purple btn-ex"
class="btn btn-gold btn-ex"
上級者向け機能
コンテナ幅の変更
ビジュアルエディター下部の「(上級者向け)詳細設定」の「コンテナ幅」で本文表示エリアの幅を変更できます。

コンテナ幅=Full のサンプル
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
OuterのCSSスタイル
ビジュアルエディター下部の「(上級者向け)詳細設定」の「OuterのCSSスタイル」で本文の親要素(横幅100%)にスタイルを追加できます。